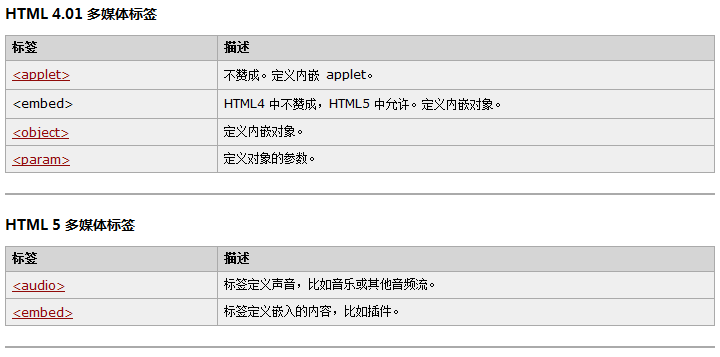
html4.0.1和html5多媒体标签的不同
发布时间:2016-11-02 16:09:56 来源:51推一把
【摘要】使用 (HTML5) 解决验证问题。
当您在网页中包含声音,或者作为网页的组成部分时,它被称为内联声音。
如果您打算在 web 应用程序中使用内联声音,您需要意识到很多人都觉得内联声音令人恼火。同时请注意,用户可能已经关闭了浏览器中的内联声音选项。
我们最好的建议是只在用户希望听到内联声音的地方包含它们。一个正面的例子是,在用户需要听到录音并点击某个链接时,会打开页面然后播放录音。

关于内联视频的一段注释
当视频被包含在网页中时,它被称为内联视频。
如果您打算在 web 应用程序中使用内联视频,您需要意识到很多人都觉得内联视频令人恼火。
同时请注意,用户可能已经关闭了浏览器中的内联视频选项。
我们最好的建议是只在用户希望看到内联视频的地方包含它们。一个正面的例子是,在用户需要看到视频并点击某个链接时,会打开页面然后播放视频。

最好的 HTML 解决方法
HTML 5 + <object> + <embed>
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4" />
<source src="movie.ogg" type="video/ogg" />
<source src="movie.webm" type="video/webm" />
<object data="movie.mp4" width="320" height="240">
<embed src="movie.swf" width="320" height="240" />
</object>
</video>
上例中使用了 4 中不同的视频格式。HTML 5 <video> 元素会尝试播放以 mp4、ogg 或 webm 格式中的一种来播放视频。如果均失败,则回退到 <embed> 元素。
问题
您必须把视频转换为很多不同的格式
<video> 元素无法通过 HTML 4 和 XHTML 验证。
<embed> 元素无法通过 HTML 4 和 XHTML 验证。
注释:使用 <!DOCTYPE html> (HTML5) 解决验证问题。
